some shots of me learning Javascript:
Thursday, October 24, 2013
Class 7, FINAL PREPARATION: Choosing a JavaScript programming track
For the homework due this week, we had to try out 3 different websites that teach Javascript. They were Khan Academy Computer Science program, Learn Street, and Codecademy. I think learning about programming and coding for this homework assignment was very interesting. The websites I explored all seemed to have a different approach to teaching it. The Khan Academy used audio as well as video and hands-on all simultaneously to teach, which I think would probably be best for the beginners. I liked the audio and visuals, but had trouble getting some of the visuals to show up where they were supposed to. Learn Street had videos that you had the option of viewing videos and they used typed instructions to tell you what to do so you could learn. I got a little confused during some of the exercises, so I feel like this one would be better for people that already have atleast some knowledge. Code Academy was my favorite of them. They only used the typed instructions, but I really liked that they explained exactly what each command was for. I definitely plan on going back to the website in some of my spare time to learn more!
some shots of me learning Javascript:
some shots of me learning Javascript:
Thursday, October 17, 2013
class 7, assignment 2
 |
| Stroke |
 |
| paste into |
 |
| opacity |
text
 |
| scale #1 |
 |
| scale #2 |
In tonight's assignment, we had to experiment with the Gimp program. I used one image for the first four pieces of the assignment. The first step was to use the stroke feature, so I used the freestyle select tool and used the stroke feature to create a line where my selection was. The second step was using a selection tool and pasting another image into that selection. The third image was experimenting with opacity where I put a layer of red over the whole image and changed the opacity to make it transparent. In the fourth image I experimented with the text features. The fifth and sixth images I experimented with scaling while preserving the aspect ratio (#1) and without preserving the aspect ratio (#2).
midterm 8
This is a photo of myself that I edited. The first is the original, the second I Edited using the blur and smudge tools. I got rid of some shiny spots and some discoloration. It is a midterm exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
progress shots:

Midterm 7
This is a photo of a celebrity,Jennifer Love Hewitt, that I edited in the Gimp program by adding a logo to her eyes and adding a black box with text at the bottom. It is a midterm exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
progress screenshots:

Midterm 4
This is a greeting card I created in the Gimp program. I had a classmate take a screenshot of my avatar in Cloud Party and added text and stars. It is a midterm exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
progress screenshots:
Thursday, October 10, 2013
Class 6, assignment 2
In this assignment during class, we attempted to recreate a silver dollar using vector graphics. Using lines, shapes, and text, this is my product.
Progress screen shots:
Class 5, Assignment 1
This is an infographic about the upcoming iED K12 Summit. I created it using a program called Piktochart.
T
Midterm 10
This is a vector graphic I created using Microsoft Word. Using the autoshapes and effects I made a picture of a house. It is a midterm exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Progress Screenshots
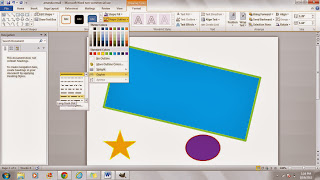
Midterm 9
This is an assignment about Vector Graphics. We practiced using Microsoft Word to experiment with its Vector Graphics capabilities by creating and editing shapes. It is a midterm exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://ImmersiveEducation.org/@/bc
Progress screen shots
Thursday, October 3, 2013
Cloud Party Screenshots
The three screenshots above show some items I found in Cloud Party that I believe are flat colored. The first photo shows some posters, the second photo shows a railroad track, and the third photo shows a wall.
The three photos above show some items I found in Cloud Party That I believe to be texture mapped. The first photo shows bails of hay, the second photo shows a tree, and the third photo shows a smaller tree along with bushes.
Texture Mapped vs. Flat Shaded
This image demonstratesthe difference between what 3D images look like when texture mapped and flat shaded.
Subscribe to:
Comments (Atom)
















.png)